디자인 토큰은 디자인 의사결정이 데이터로 변환된 결과물입니다. 디자인 토큰은 “단 하나의 진실된 원천” (SSOT) 의 역할을 하며 일관성있고 통합된 제품 경험을 보장합니다.

디자인 토큰 또는 토큰은 디자인 의사결정이 데이터로 변환된 결과물입니다. 디자인 토큰은 궁극적으로 의사소통 도구로 활용되며, 디자인과 엔지니어링 간에 UI를 구축하는 방법에 대해 자세한 정보를 전달할 수 있는 공통 언어입니다.
토큰은 디자인 시스템을 구축하고 유지하는데 필요한 값으로 구성되어 있으며 간격 (spacing), 색상 (color), 타이포그래피 (typography), 객체 스타일 (object styles), 애니메이션 (animation) 등을 포함합니다. 디자인 토큰은 RGB 값으로 이루어진 색상 (color), 숫자로 이루어진 불투명도 (opacity), Bezier 좌표로 이루어진 애니메이션 등의 디자인 정의를 가진 모든 것을 나타낼 수 있습니다. 스펙트럼은 하드 코딩된 값 대신 토큰을 사용함으로써 어도비의 여러 제품이 단일 생태계로 교차되는 복잡한 방식을 확장하고 지원할 수 있습니다.
스펙트럼의 디자인 토큰은 예측 가능성과 유연함을 최우선 가치로 생각합니다. 전반적인 방법론은 모든 시나리오에 대해 가능한 토큰을 모두 나열하는 것보다, 집중된 일부 토큰 세트를 갖는 것입니다. 하지만 중요한 점은 토큰은 UI 컴포넌트를 나타내거나 구현하기 위해 필요한 정보 중 일부를 제공할 뿐이라는 점입니다. 토큰 시스템은 스펙트럼이 제공하는 자원 중 하나에 불과하며 완성된 지식 종합 세트가 아닙니다. 그저 디자인 및 엔지니어링 문서와 함께 사용될 뿐입니다.
디자인 토큰은 스펙트럼의 컴포넌트 라이브러리, UI Kit, 다른 라이브러리에 직접적으로 통합되어 있습니다. 디자인 토큰은 플랫폼의 스케일, 색상 테마, 컴포넌트 상태 등의 다양한 옵션을 다루고 있습니다. 스펙트럼은 또한 스펙트럼의 구현을 사용하지 않고 디자인 토큰을 그들의 제품에 직접 사용하는 팀을 위해 다양한 토큰 유형도 제공합니다.

용어는 스펙트럼의 디자인 토큰과 토큰 시스템의 개념을 이해하는데 중요합니다. 다음의 기본 용어는 토큰 사용 방법과 서로 어떻게 연관되어있는지를 설명하고 있습니다.
토큰 또는 디자인 토큰 (Token (or, design token))#
디자인 의사결정이 데이터로 변환된 결과물입니다. 각 토큰의 이름은 의도와 범위, 그리고 명명 규칙에 따라 신중하게 결정되어야 합니다.
값 (Value)
토큰 이름과 관련된 데이터입니다. 헥스 코드, 픽셀 등의 최종 값일 수도 있고, 다른 토큰 (별칭 (alias)이라고 불리우는) 일 수도 있습니다.
| 토큰 이름 | 값 |
|---|---|
| picker-border-width | border-width-100 |
| alert-dialog-minimum-width | 288 px |
별칭 (Alias)
하드 코딩된 값 대신 다른 토큰을 표현하는 토큰입니다.
| 토큰 이름 | 값 (별칭) |
|---|---|
| negative-border-color-default | negative-color-900 |
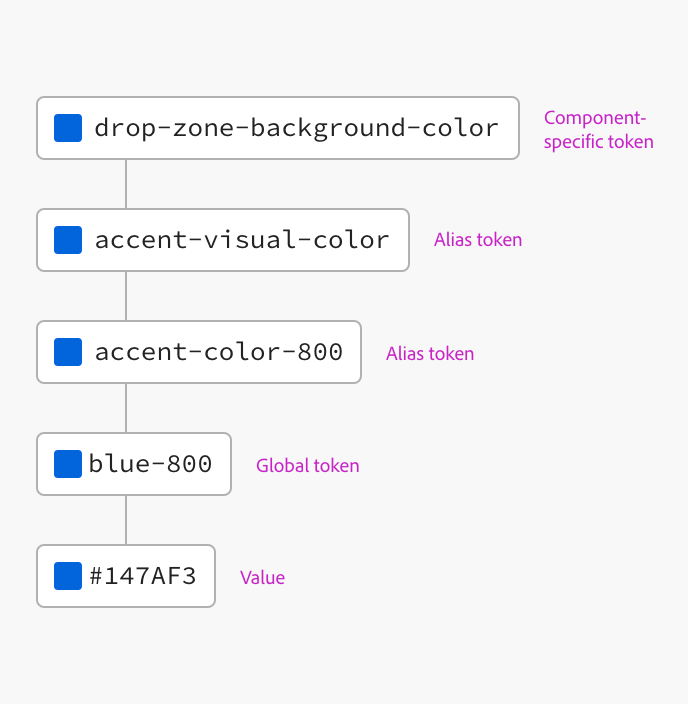
컴포넌트별 토큰 (Component-specific token)
특정 컴포넌트에서 사용하는 토큰입니다.
| 토큰 이름 | 값 (별칭) |
|---|---|
| tooltip-maximum-width | 160 px (desktop)200 px (mobile) |
| divider-thickness-small | 1 px |
전역 토큰 (Global token)
디자인 시스템 전반에서 사용되는 토큰입니다. 컴포넌트 토큰의 정반대에 있는 개념입니다.
| 토큰 이름 | 값 (별칭) |
|---|---|
| corner-radius-75 | 2 px |
| component-height-100 | 32 px (desktop)40 px (mobile) |
크기 토큰 (Size tokens)
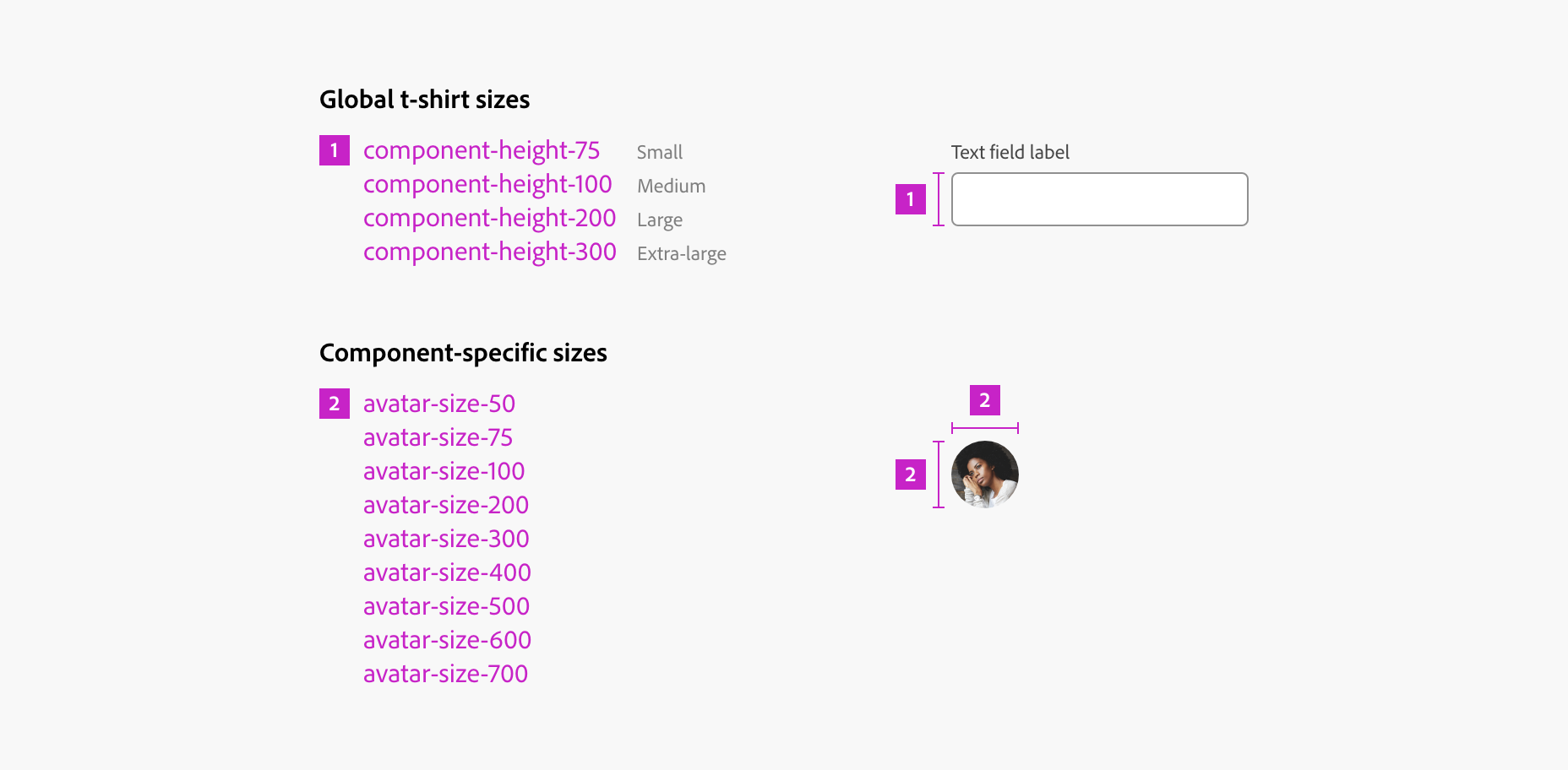
스펙트럼의 많은 컴포넌트는 티셔츠 크기 분류 규칙을 (small, medium, large, extra-large) 따르는 크기 토큰을 사용합니다. 이 사이즈는 선형적으로 증가하는 제한된 크기 옵션을 제공하기 위해 설계되었습니다. 예를 들어, 데스크탑의 경우 각 크기는 8px씩 증가하거나 감소합니다. 이 토큰은 계층을 생성하기 위해 함께 사용되기 때문에, 조합에 용이한 제한된 수의 토큰을 갖는 것이 중요합니다.
더 넓은 범위의 크기 옵션이 필요한 컴포넌트의 경우, 이전 단계보다 2배 이상 증가하는 등의 비선형적으로 증가하는 크기 토큰을 사용할 수 있습니다. 이 토큰은 다양한 사용 사례에 걸쳐 다른 컴포넌트 안에서 자주 사용되는 경우에만 해당합니다. (예, 아바타 또는 썸네일 등) 따라서 더 유연한 범위의 크기가 필요합니다. 이 토큰은 구체적인 티셔츠 크기에 결합되지 않기 때문에 숫자로 명명되었습니다.
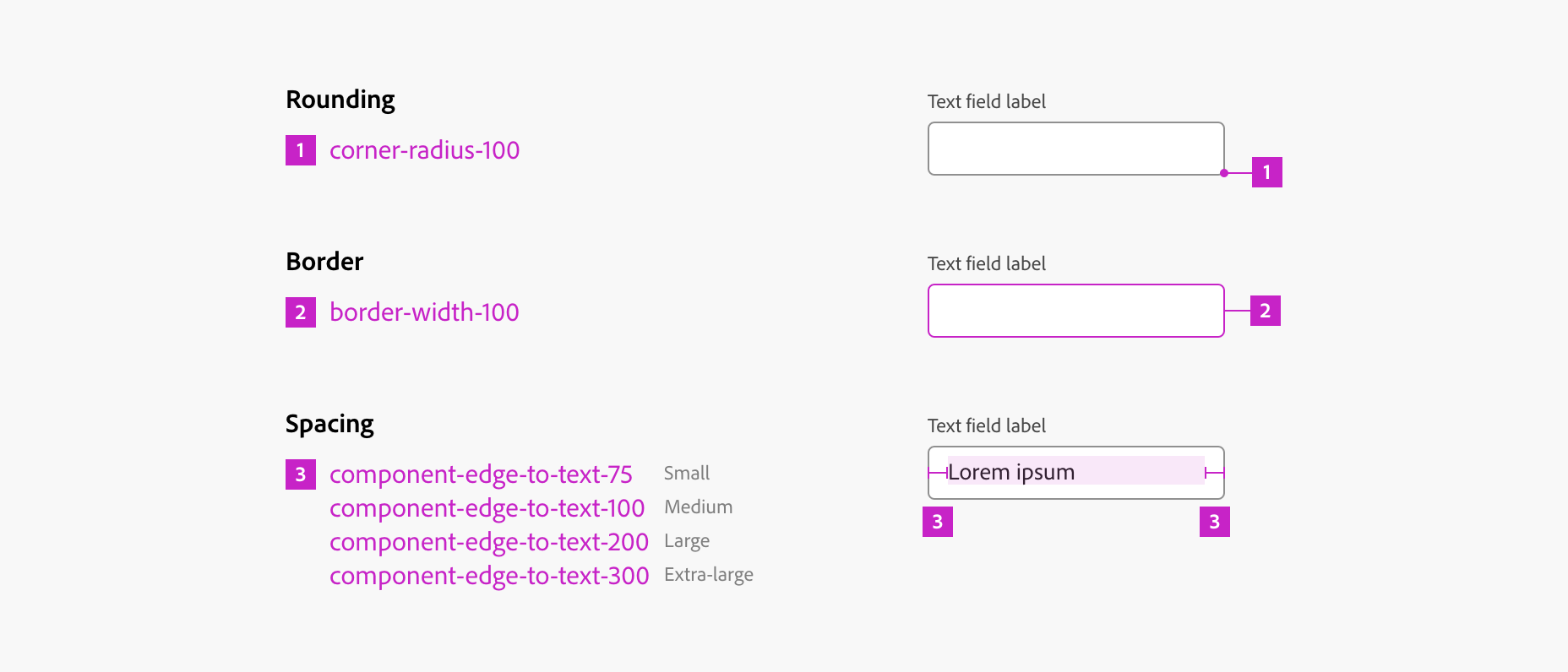
스펙트럼은 토큰 정의 프로세스의 일부로 세부적인 사양을 사용합니다. 이에 대한 예시로는 텍스트필드나 아바타 컴포넌트에 대한 크기 토큰이 있습니다.

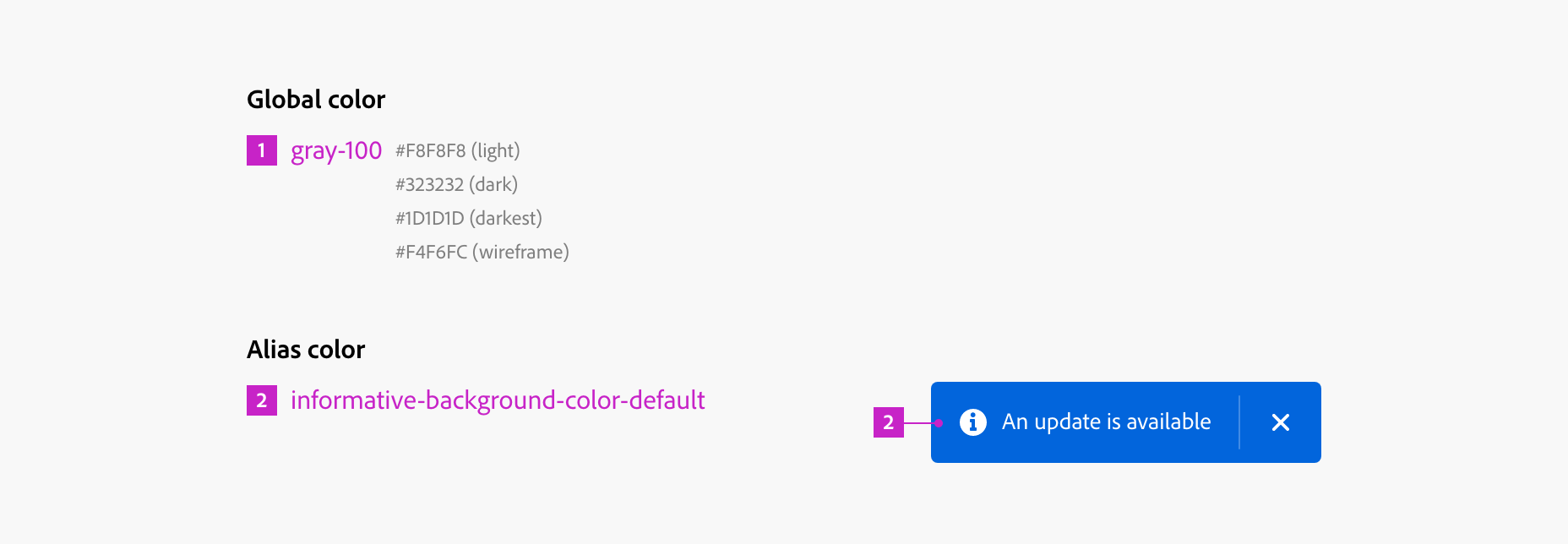
색상 토큰 (Color tokens)
스펙트럼에는 전역 색상 토큰과 별칭 색상 토큰이 모두 있습니다. 전역 색상 토큰은 색상 시스템의 일부인 특정 값으로 작성되어 있습니다. 별칭 토큰은 특정 사용 사례로 작성되어 있습니다.

레이아웃 토큰 (Layout tokens)
스펙트럼의 레이아웃 토큰은 객체의 스타일 (object styles)과 간격을 포함한 모든 기본 사항을 다루고 있습니다.

스펙트럼의 디자인 토큰은 매우 의도적이고 전략적으로 명명되어 있습니다. 이 명명 규칙은 토큰 시스템의 더 큰 목표의 일환으로, 집중된 토큰 세트를 만들고 더 많은 사람들이 제품 디자인과 개발 과정에서 토큰을 더 쉽게 이해하고 활용할 수 있도록 도와주기 위한 것입니다.
명명 규칙 (Naming principles)
명명 구조 (Naming structure)
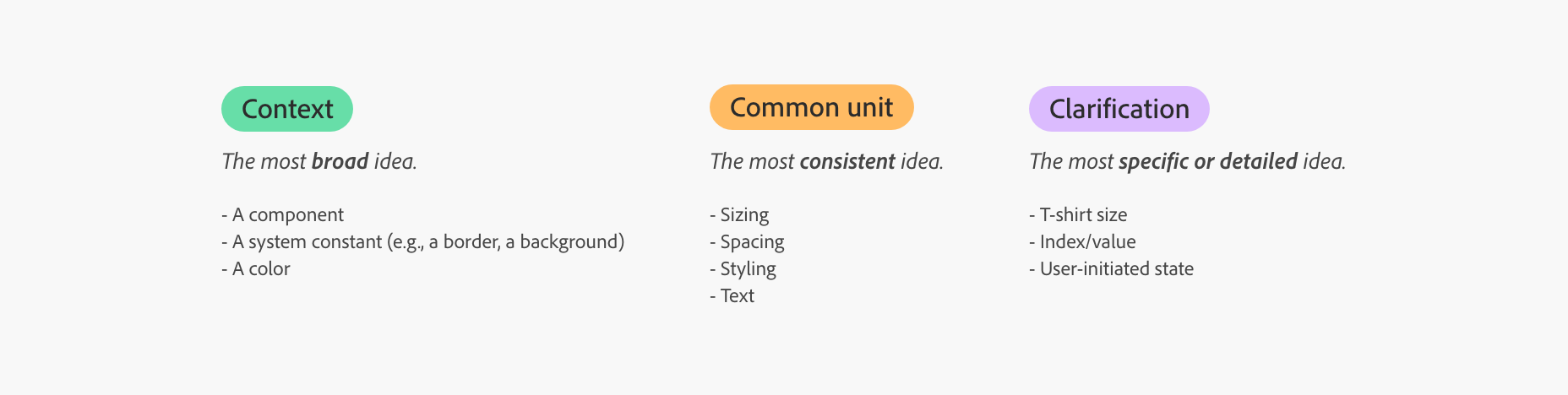
스펙트럼은 토큰을 명명할 때 문맥 (context), 공통 단위 (common unit), 명확성 (clarification) 3부 구조를 사용합니다. 이러한 구조는 인간의 언어와 서술 구축을 위한 일반적인 모델에 기반하며, 전달되는 정보가 점차 세부적으로 나뉘는 방식을 따릅니다. 토큰 이름은 넓은 문맥에서 시작하여 점차 세부 사항으로 파고 들어갑니다.

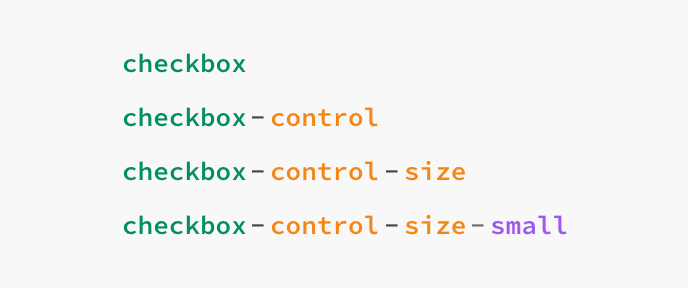
명명 구조 예시 (Naming structure examples)
모든 토큰이 문맥, 공통 단위 그리고 명확성을 갖고 있어야 하는 것은 아닙니다. 하지만 모든 토큰 이름은 동일한 순서를 따릅니다. 계층 구조에서 가장 구체적인 정보가 속성으로 설정된 것과 같다고 생각할 수 있습니다. 여기에는 몇 가지 예시가 있습니다.
gray-100: gray는 색상입니다. gray-100은 더 구체적인 색상으로, 스펙트럼 색상 시스템의 특정 값을 가리킵니다.

checkbox-control-size-small: checkbox는 컴포넌트이며 가장 상위 레벨 또는 가장 넓은 개념입니다. control은 공통 (일관된) 단위이며, 시스템에는 여러 종류의 control이 있습니다.
control-size 역시 미리 정의된 크기를 갖는 control을 포함하는 컴포넌트가 1개 이상 존재하기 때문에 공통 단위입니다. small은 사용 가능한 크기 (티셔츠 사이즈) 중 하나이기 때문에 토큰 이름에서 전달되는 가장 세부적인 정보입니다.

action-button-edge-to-hold-icon-large: action-button은 컴포넌트입니다. 컴포넌트 레이아웃 (이 예시에서는 action button의 가장자리에서 hold icon까지가 서술적으로 표현된) 은 간격 구조이며 공통 단위입니다. large는 사용 가능한 크기 (티셔츠 사이즈) 중 하나이기 때문에 토큰 이름에서 전달되는 가장 세부적인 정보입니다.

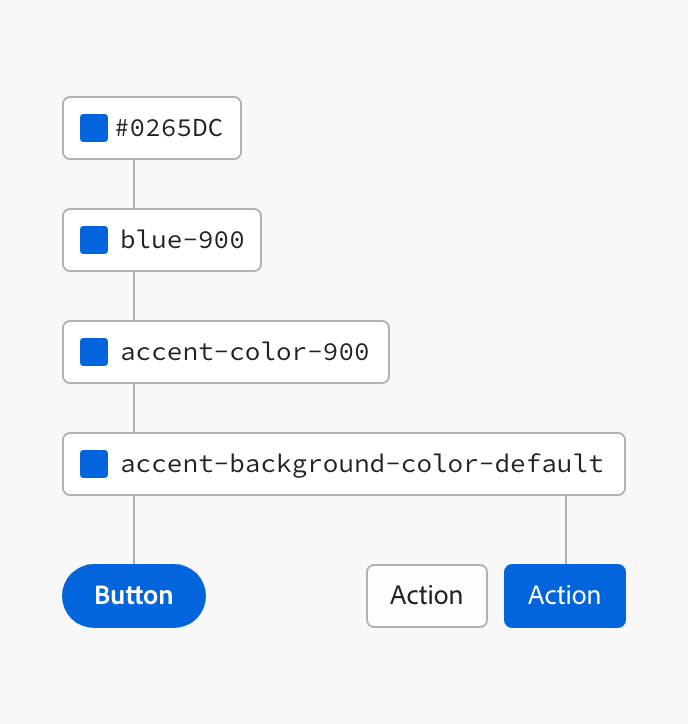
전역 토큰만 사용하는 것은 필요한 별칭 토큰이 없을 경우만 가능합니다. 전역 토큰은 쉽게 참조 가능하고 Spectrum의 기본적인 구성 요소이지만, 동시의 디자인 언어의 논리와 가장 거리가 먼 토큰이기도 합니다.
별칭 토큰은 디자인 토큰을 활용하여 제품을 구축할 때 가장 사용이 권장되는 유형입니다. 별칭 토큰은 Spectrum을 이해하기 위한 공통 언어이며, 제품에 적용하는 디자인 토큰에 의미, 문맥 그리고 의도를 연관짓는 것을 도와줍니다.
별칭 토큰을 사용하는 것은 제품이 디자인 시스템이 진화함에 따라 같이 발전할 수 있도록 보장하고, 제품의 대한 향후 유지 보수를 최소화하는 좋은 방법입니다.
스펙트럼에서 검증된 컴포넌트를 구축할 때는 컴포넌트별 토큰을 사용하세요. 이렇게 하면 컴포넌트 디자인이 진화할 때 업데이트를 안내하는 고수준의 디자인 의사 결정을 되돌릴 필요가 없습니다.
하나의 컴포넌트별 토큰을 다른 컴포넌트와 교차로 사용하는 것은 권장하지 않습니다. 두개의 컴포넌트 중에서 하나가 다른 하나로부터 파생된 것이 아니라면 사용하지 마세요.
스펙트럼 토큰은 다양한 스펙트럼 자원에 정보를 제공합니다. Adobe 제품 팀은 스펙트럼 토큰의 결과물을 직접 사용하지 않고 공통 UI 프레임워크를 사용하며, 이는 컴포넌트에 토큰을 구현하는 것을 포함합니다.
더 많은 정보를 원하면 스펙트럼 토큰 GitHub의 README에서 토큰, 컴포넌트 스키마, JSON 데이터 모델 결과물 등을 확인하세요. 시작하는 방법에 대한 가이드와 기여에 대한 지침도 제공됩니다.